O WebP é um formato de imagem da Web desenvolvido pelo Google que oferece tamanhos menores de arquivos de imagem em um nível semelhante de qualidade aos formatos de imagem existentes.
Nesta postagem, aprofundaremos a questão “o que é o WebP?”, compartilharemos mais sobre o formato e também falaremos sobre os prós e contras das imagens do WebP e como você pode começar a usar imagens do WebP em seu site do WordPress.
Neste Artigo Você Vai Ver:
O que é o WebP?
Quando se trata de salvar imagens para uso na web, há vários tipos de arquivos que você pode usar.
As três opções mais comuns são PNG, JPEG (ou JPG) e GIF. Embora esses formatos sejam populares, cada um tem seus prós e contras exclusivos:
- JPEGs podem exibir imagens altamente detalhadas com muitas cores, tornando-as perfeitas para fotografias. Ao mesmo tempo, os arquivos costumam ser muito grandes e nem sempre funcionam bem sob compactação.
- PNGs são ideais para imagens sem muitos dados envolvidos, como logotipos ou capturas de tela da interface. Eles são excelentes para manter a qualidade quando compactados e oferecem suporte à transparência, mas não funcionam muito bem para fotografias.
- GIFs são excelentes para animações, mas não são ideais para salvar imagens estáticas.
Já as imagens WebP são um formato de imagem do Google projetado para permitir que você exiba imagens na Web em um nível de qualidade semelhante aos formatos de imagem existentes, mas com um tamanho de arquivo menor.
Para isso, o WebP oferece opções de compactação “com perdas” e “sem perda”. Este último preserva mais dados, enquanto o primeiro faz com que o tamanho dos arquivos resultantes seja ainda menor.
De acordo com os dados do Google, as imagens do WebP são, em média:
- 25-34% menor em tamanho do que imagens JPEG comparáveis.
- 26% menor em tamanho em comparação com PNGs.
Os prós e contras de usar imagens WebP no seu site
Agora que respondemos à pergunta “o que é o WebP?”, vamos falar sobre os prós e contras das imagens WebP.
Prós de imagens WebP
Como já falamos, o principal objetivo desse formato de imagem é fornecer uma opção com foco na web que seja superior ao PNG e ao JPEG na maioria das situações.
Os arquivos de imagem ocupam espaço, não importa como eles são salvos.
Quanto mais imagens e outras mídias você adicionar ao seu site, maior a chance de piorar o desempenho dele.
E todos sabemos que ter as suas páginas carregadas rapidamente é extremamente importante, pois as velocidades lentas afastam os visitantes antes mesmo de verem o que você tem a oferecer.
A compactação de arquivos de imagem os torna menores e mais eficientes, mas geralmente vem com perda de qualidade.
E em geral, quanto mais você compacta uma imagem, pior fica.
No entanto, o tipo de arquivo que você está usando afeta o resultado, dependendo do quanto você está compactando ele.
Assim, imagens salvas em um formato WebP podem ser significativamente menores que JPEGs e PNGs com a mesma qualidade.
Mais uma vez, as imagens WebP sem perdas funcionam como um substituto para os PNGs, e os arquivos são cerca de 26% menores.
Já as imagens com perda de WebP, por outro lado, são em torno de 25 a 34% menores que as JPEGs.
Também é importante falar que ambos os tipos de imagens WebP suportam transparência.
Imagens transparentes são incrivelmente úteis na web – você pode usá-las para logotipos e outras marcas, como um exemplo.
Os JPEGs não oferecem transparência como um recurso, mas imagens com perda de WebP apresentam.
Ponto positivo !
Contras de imagens WebP
Se o WebP oferece muitos benefícios, por que ele não está sendo usado por mais pessoas?
A principal desvantagem é que as imagens de WebP não são atualmente suportadas por todos os navegadores, embora cada vez mais navegadores tenham adicionado suporte a elas.
Esta é uma comparação do suporte atual dos navegadores em dezembro de 2018, juntamente com a participação no mercado de computadores e dispositivos móveis de cada navegador, quando disponível:
Suportam WebP:
- Chrome – 67% Desktop / 53% Mobile
- Firefox (Só desktop) – 11%
- Edge – 4% Desktop
- Opera – 2% desktop / 4% Mobile
- Samsung Internet – 6% Mobile
- Baidu Browser
Não Suportam WebP:
- Safari – 5% Desktop / 22% Mobile
- Internet Explorer – 7% Desktop
- Firefox para Android – <1% Mobile
- UC Browser para Android – 9% Mobile
Portanto, embora a maioria dos navegadores da Web ofereça agora suporte a WebP, ainda há um número razoável que não tem suporte (principalmente o Safari).
Felizmente, você não vai perder nada usando o WebP no seu site, pois você pode simplesmente incluir imagens PNG e / ou JPEG de backup exibidas aos visitantes com navegadores que não suportam imagens de WebP.
Isso requer um pouco mais de trabalho, mas vale a pena pela economia de desempenho.
Como usar imagens WebP no WordPress
É claro que, como usuário do WordPress, não é suficiente perguntar “o que é o WebP?”.
Você também precisa saber se esse tipo de imagem pode ser usado junto com o WordPress.
Assim como os navegadores, nem todos os criadores de sites e sistemas de gerenciamento de conteúdo (CMS) oferecem suporte ao formato WebP.
A má notícia é que o WordPress atualmente não suporta imagens WebP por padrão.
No entanto, você ainda pode usar o formato WebP no seu site – isso exigirá apenas uma ferramenta adicional e uma configuração extra, se você usa CloudFlare.
Plugin e Configuração de Webp no WordPress:


01 – Acessem seu WordPress e adicionem o plugin Webp Express, ativem ele e deve aparecer assim na sua instalação :


02 – Depois disso vc vai na lateral e clicar em Configurações e Webp Express, como na figura abaixo:


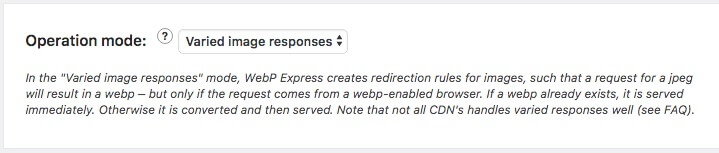
03 – Abrindo a tela você usa as seguintes configurações, com as imagens de cada área logo abaixo:
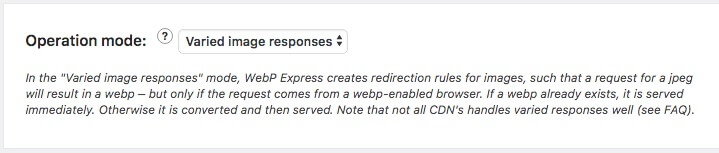
- Operation mode: Varied Imagens Responses


General:
- Image types to work on : Both jpegs and pngs;
- Destination folder: In Separate Folder;
- Cache-Control header: Escolha CUSTOM e copie esse código: public, max-age:86400, stale-while-revalidate=604800, stale-if-error=604800


Redirection rules:
- Marque a opção “Redirect directly to existing converted images”.


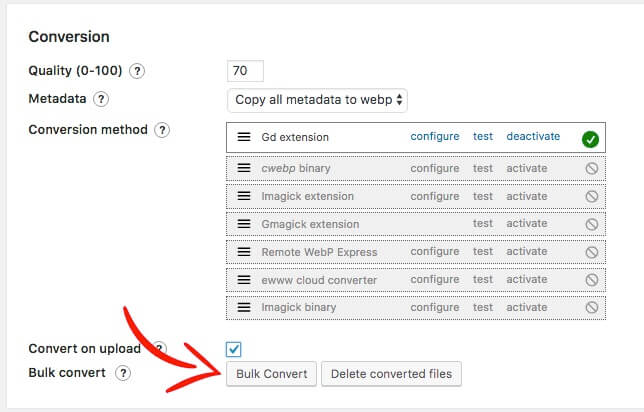
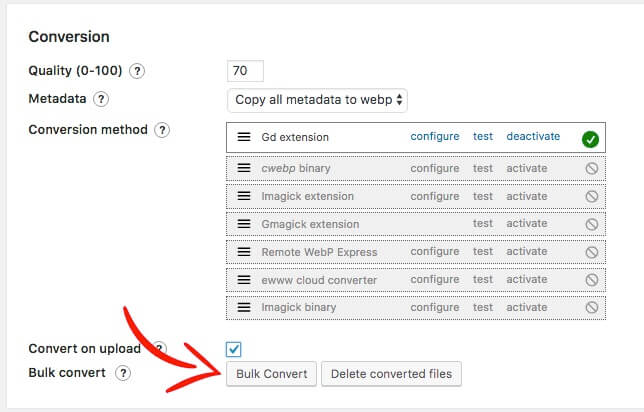
Conversion
- Quality (0-100): Coloque 70%;
- Metadata: Escolha “Copy all metadata to Webp”;
- Conversion method: Escolha “GD Extension”;
- Convert on upload: Marque essa opção;


Alter HTML
- Alter HTML?: Marque essa opção
- Replace image URLs: Marque essa opção, e marque também a opção logo abaixo “Only do the replacements in webp enabled browsers”;
- Where to replace: Marque a opção “The complete page (using output buffering)”


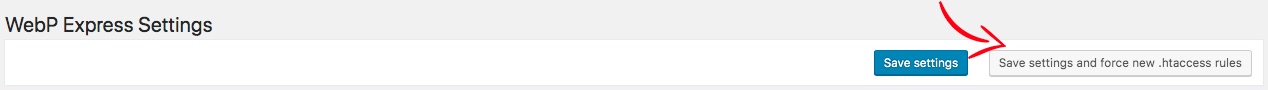
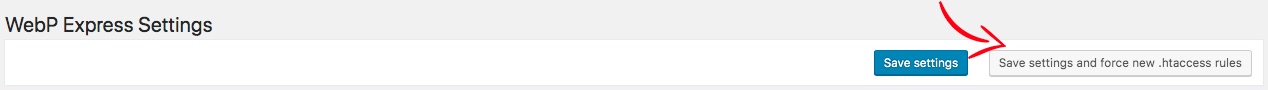
Pronto.. Agora vá lá em cima e clique em “Save settings and force new .htaccess rules.


Configuração no CloudFlare:
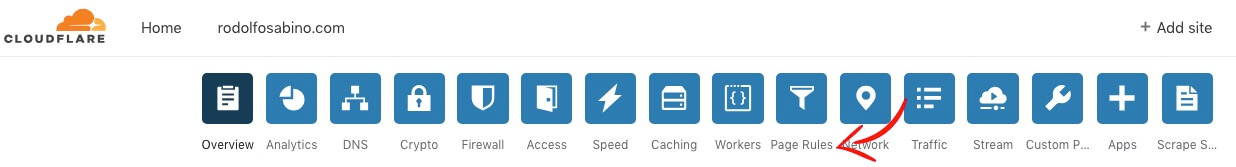
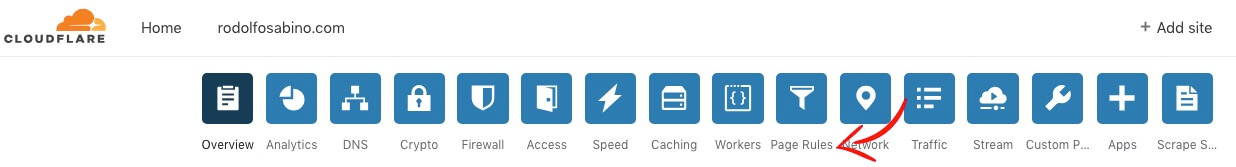
Abra seu Cloudflare e no menu inicial, após escolher seu site, escolha Page Rules, como na imagem abaixo:


Em page Rules, clique em Create Page Rule, como na imagem abaixo.


Agora crie uma regra igual à regra abaixo, substituindo o nome do meu site pelo seu (veja imagem abaixo).


Agora só clicar em Save and Deploy e o trabalho está quase completo.
Para finalizar, volte nas configurações do plugin no WordPress (Configurações -> WebpExpress) e clique em Bulk Convert (veja imagem abaixo).


O Webp Express vai começar a converter todas as suas imagens e deixá-las prontas para serem servidas no seu site.
Obs.: Se seu site tem muitas imagens, sugiro deixar rolando na madrugada (O meu está fazendo nesse momento) !
Pronto. Agora você pode servir imagens Webp no seu site em WordPress e torná-lo mais rápido !!
Última Dica :
Compartilhe esse posts se você gostou, siga nossas mídias sociais para receber mais conteúdo relevante e se você tem dicas adicionais sobre como lidar com a atualização do algoritmo do Google E-A-T ou sobre suas ideias gerais, por favor, deixe sua pergunta e diga se lhe ajudou esse post sobre Como usar Imagens Webp no WordPress !
Ficou curioso ? Leia mais sobre SEO no nosso blog.